Web Design and Developer List: Text Editors
For site and app designers, increasing code is tiresome work. It can also affect web analytics tasks, assume features requires adjustment to the analytics code.More and more text editor options are appearing online, thanks to new applications that operate in the cloud and increased need for coding experience across a number of programs languages. What software is available to assist die-hard developers and service owners who occassionally require to customize code? The following list are a few choices worthwhile of consideration, no matter your site development perspective or app creation needs.Most editors will typically cost$50– $100, with a couple of that are open source (i.e. totally free ).
Users must compare feature sets on each editor, and even think about a trial run contrast in between a few before reaching a purchase choice. Each editor has a various feel to their interface, as well as a various take on which programming languages they support, so a” test drive”can expose the worth one gets for paying for an editor.Read listed below to see which one is best for your needs, be it a developer or a newbie seeking to make minor updates to your website. BB Edit– Developed by Bare Bones, BB Edit is an affordable platform for Mac users.Users can easily extremely alters to their code, open and save files from the host server, and compare components from 2 different page side by side. This permits a faster quality control on a HTML page. This tool is tailored more for site advancement than outright production such as that in Adobe Dreamweaver, however it is a serviceable editor that can upgrade codes effectively.BB Edit provides a basic text editor includes to compare code from one document to another.Sublime– This editor has similar modifying functions
Source
http://www.zimana.com/blog/web-design-and-developer-list-text-editors/
6 Tips for Intuitive Web Style

Intuitive web design does not mean that you as a designer should be able to whip up a website without any thought being required. Intuitive web design is to be viewed from the user perspective. If the user does not have to think while using your website, its design is intuitive.
Intuitive Web Design is Not a New Specialist Discipline
Keep calm. The term intuitive web design does not include anything that you haven’t heard before in some form or another. It’s more of a perspective, a focus, that you put on a certain aspect of the user experience. Basically, it’s about the removal or prevention of hazards on your way to a successful website.
You know how it goes: for some reason, you make your way to website XYZ via Google, and you can’t even tell what this site is about. If you’re not very resilient, you’ll immediately leave the site. I’ve even gotten into the habit of consistently doing this, although I am pretty resilient.
In 2011, Nielsen realized that visitors give a website a mere maximum of 10 to 20 seconds to convince them that they’re in the right spot. If you succeed, however, your visitors will stay for much longer. In that case, we’re not looking at a few seconds, but rather at a couple of minutes, up to double-digits. If you fail, your visitors are gone, and unlikely to return.

Logically, you’ll want to be successful. You have to convince your users that it is worth spending more than 20 seconds on your website.
The methods we use to do so can be summarized as “intuitive web design”.
Before getting deeper into the topic, you should get to know the expectations of your potential visitors. The web does not have a good reputation all over the population. I’m sure you know dialogues like this one:
“Where did you get that from?” “I read it online.” “Oh, on the internet, well…”
The average surfer takes a skeptical approach. Intrusive ads, and the many dangers of pishing, as well as the distribution of malware, have turned the web into what feels like a dangerous place. The basic attitude is negative. The surfer expects to be scammed or harmed wherever he goes.

This is a basic attitude that heavily differs from the attitude of a potential customer walking into a store in the pedestrian area. Here, the building itself, the visible investment threshold, conveys a certain amount of trust. Page operators can only gain this basic trust to a limited extent. All websites look the same anyways. Your shop might be based on a free theme from Bangladesh…
Either way, you have to get over this negative prejudice. Unfortunately, you can’t remove this attitude in the first few steps. Thus, your website has to be designed like an open gate, with no hidden hardships inside.
6 Tips for Intuitive Web Design
The basis of our thoughts regarding intuitive web design should be designing pages in a way that leaves none, or at least very few hazards in the path of visitors. This goal is easily achieved with the six following, rather simple measures.
Tip 1: Provide What You Promise
Your visitor enters your site with a critical stance, but also with certain expectations. You’ve probably triggered these expectations with your keyword choices, and maybe, you weren’t completely truthful. Have you promised a bit more than you can offer?
I can understand that you’d try to lure as many people onto your site as possible. Once they’re here, we can still filter them. And maybe, they like what they see, even if it is not exactly what they were looking for.
That doesn’t sound completely implausible. However, the problem is that it doesn’t work. Because, as Nielsen has proven, people lack both the patience and the will to be convinced by a seemingly unsuitable website.
The first element when creating an intuitive website is SEO that makes sure that your website delivers what the search result pages promise to. Any other approach means you lose the trust of your potential visitors before they could even give it to you.
Tip 2: Make it Very Clear What Your Website is About
Listen to the marketing people when they talk about the importance of the call to action. They are right. You want your visitors to do certain things. So, don’t make them guess what you want them to do, but put your website’s goal into the foreground.

The erotic store around the corner doesn’t have coffee machines in the shop window either, and won’t surprise you with the actual offer upon entering.
Tip 3: Be Predictable
Intuitive controls are partially based on the simplicity of the process, but also based on sticking to an established convention when it comes to the design. Now, what exactly we should consider established conventions varies. Take a look at the best practices of your branch, and stick to those.
Your visitors want a unique user experience. However, that shouldn’t include having to take extraordinary paths to get to the result. Instead, you should make sure that they can quickly get to their goal without reading a manual. Thus, use traditional approaches rather than brand new innovations when it comes to the navigation and user guidance.

If you were to go to a toilet somewhere you’ve never been before, and there was a room without light switches, faucets, or a flushing toiled, would you be happy, even if it looked futuristic?
Something similar happened to me last summer, in the restaurant of an Italian mountain village. I went to the toilet and was about to wash my hands at the tap. No faucets, no sensors, nothing. After a while, I found a foot-operated switch on the floor. Did the solution do its job? Yes. But, was I impressed?
You know the answer. Don’t make the same mistake on your website.
Tip 4: Don’t Build Unnecessary Interactions
The former RTL boss Helmut Thoma once made a provoking but fitting statement: “The only interaction today’s TV viewers want is the one with their fridge.” And, even if it sounds harsh for us web workers, it still holds true today.
The attempt to impress visitors with neat, technological toys will fail. The attempt to turn visitors into customers via social media or gaming components will fail as well. Although I’ll happily admit that the latter statement may very well turn into a false statement in the next few years. We’re living in an age of fast transformation, after all.
Now, don’t confuse the term “unnecessary interaction” with the term “micro interaction”. Just recently, I advised you to make heavy use of the latter, as they can make the difference between two equal solutions for the same application case.
A good micro interaction could be a purchase button, which turns green upon clicking or tapping it, reanimating a confirmation checkmark. This would tell the client that he hit the button and that the ordering process was successful. However, and I’ve already seen this myself, it would be unnecessary for the purchase button to literally fly into the shopping cart icon, making it rotate. You know what I mean…
Tip 5: Be Minimalistic, and as Device-Independent as Possible
Essentially, the goal is to keep your website as slim as possible. You don’t want to blast your visitor with all information possible, but rather focus on the essential information.
Now, if you also stick to these design principles, there’s not much that can go wrong. Well, you may want to look into microinteractions. After all, they are crucial to success.

Since the number of those purely surfing on mobile has exceeded the number of users purely surfing via desktop computer, responsive design, which is a layout that adjusts to the respective device, is no longer a question of preference. The next evolutionary step of responsive design could be the increasingly more popular, and increasingly better supported progressive web apps.
This is intuitive web design as well.
Tip 6: Don’t Demand Unnecessary Information
If you run a digital paid service and offer a free trial to your potential customers where you want to convince them of the product in a non-binding fashion, you’re already doing a better job than the competitor that only offers a personal presentation upon request and with a fixed date.
However, your offer only becomes really good once you even avoid hazards here, and don’t ask your potential customer to enter a valid method of payment at the beginning of the testing period. You’ll see that the number of people deciding on a truly nonbinding test is much higher than any other method could ever get you.
The new EU General Data Protection Regulation, which comes into full effect on the 25th of May 2018, will motivate you in that regard as it is. Because if there’s one thing to take away from the GDPR, it’s the aspect of data economy. This means that, in the future, you can only demand data from interested users that is needed for the respective data processing.
An example: What do you need to send an e-book to a potential client? Exactly, an email address, but that’s it. Sure, a lead is hard to generate from this, but this is a very different topic. Just think of something better.
Conclusion: Intuitive Design is Simply Simple
If your web design doesn’t contain any hazards, thresholds, or intricacies that make it unnecessarily hard to get to a result, you’ve already done a lot right from the perspective of intuition. You have to consider that every unnecessary hazard can lead to double-digit losses in terms of percentage. We’re not talking peanuts here.
You should use a very generous definition of the term “hazard”. You might think the small toy with the animated buy-me-button was pretty neat. So what if it takes an extra half a second. Your potential client will definitely consider it a hazard after the second usage, at the latest. His definition is the only one that matters. Read tip 5 once again.
So, if you want to turn your visitors into clients, the best way to do so would be to make the purchasing process as easy as possible. According to CEP, this increases the chances of a successful purchase by up to 96 percent.
Did I quote Einstein already? No. Fine, I won’t do it this time…
Source
https://www.noupe.com/design/6-tips-for-intuitive-web-design.html?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+Noupe+%28noupe%29
7 Conversion Focused Website Design Tips
Firstly, you require to understand the term “Conversion” in relation to the Internet.A site that converts is considered as active material (as opposed to casual content). The web content has a purpose to increase conversion rate. The conversion rate is the variety of goals achieved, divided by the number of visitors to the website.The goal of “Active” material may differ from site to website. For a services website like a law practice, insurance provider or style agency, a conversion may be a questions like your telephone number or street address, for an ecommerce site it might be a sale, for a blog it might be a newsletter sign up.The conversion focused web
style The most sophisticated kind of
conversion focused web design includes a conversion funnel. This is a marketing method where a viewer is exposed to a series of events/elements, which move him or her closer to a sale.The strategy is not a new one, as
traditional advertisers have been doing it for years with the AIDA approach(Attention, Interest, Desire, Action ). The thought procedure of a possible viewer must be examined, and each page should ponder to exactly what the audience is likely to think or feel. This details is used to move an audience through the numerous elements, almost as if the website design were a narrative. The last element is the conversion rate optimization tool, such as a newsletter signup or checkout. There’s a lot of approaches to structuring a conversion funnel and which is better to use depends on your company type and needs.Below are some conversion focused web style suggestions help you to increase conversion
rate, which could all be applied to a conversion focused web design.Remove any barrier to a potential conversion A big barrier to conversion optimization is a navigation. Poor navigation causes aggravation that will frequently trigger the user to leave your website. Even worse still are the celebrations where a viewer has decided to purchase(convert )and can not discover the means to do so. This is one of the risks of a badly constructed funnel design.A web designer will think of that a user will only buy at the end of the funnel. As an effect, she or he will only put the ability to buy at completion of the funnel. If you fear that this is you, then you must ensure that a user has the ability to convert on every page. Have the checkout link, newsletter signup link, contact form, etc, offered on every page if you must. Read Also: 6 Design Components that
Transform Visitors to Lead Start the procedure off-page Run ads to increase brand awareness and post reviews of your items and services on other websites. Be prepared
to receive visitors who are currently
amenable to acquiring from you. In these cases, you will not have to market to them as hard. Consider having them enter the conversion funnel at a later stage (on a page besides the web page). Style your site around your objective Producing a conversion funnel is one way to improve conversion rate, but that is simply one aspect of your website.
Apply your goal to every section/element of your website. If you have an ecommerce website that is 150 pages large, and 5 of those pages include your conversion funnel, and 9 are landing pages, you can use your goal to all 150 pages.Your landing pages can drop individuals off at specific points throughout the conversion funnel. The other pages might just connect to or promote your objective, with each link positioning the audience at the beginning of the conversion funnel. Check out Likewise: Visual Marketing Techniques for Eye-Popping Content in 2018 Improve your website’s focus
focused website design. Casual content can pay for to absence focus because its usefulness is not relative to a specific actionable objective. A lot of the time, it boils down to either making your point or purging aspects that diminish your point.Include images to improve conversion rate This is a no-brainer in a lot of cases to increase conversion rate. It is hard to think of a great website without images.
Consider them also when you are linking from
other domains, connecting internally, or attempting to prove a point. Image links have less SEO worth, but we are dealing with your conversions and not your SEO, and images assistant conversions.Reduce the thinking needed to click The popularity of big boxes and widgets that are links has grown because they are a required part of mobile browsing. This is not a bad thing since clicking on a huge box requires little thought. Now, compare this
to the site that puts five text links in a list and asks you choose one(it takes some idea). An idea is excellent if you are attempting to provoke a response, but if you are attempting to enhance conversion rate and convert somebody then assist them to believe less(a minimum of when it comes to utilizing your website ). Credibility is King This is the last point for conversion focused website design and improve conversion rate. Reliability is the biggest and crucial key to conversion rate optimization, and your web design can go a long way to increase your credibility.Poorly designed
websites are the very first trustworthiness killer. If your website takes ages to load, is hard to browse, has small text or is cramped then your credibility will evaporate.Websites that look like they were developed by amateurs are credibility killers.Boxy designs with sparkly or inadequately animated features and plain color backgrounds will eliminate your
- credibility.Too many security and association logos are a trustworthiness killer. They are typically included by fraudsters in an attempt to trick individuals into believing a website is safe. Check out Likewise:
- 11 Ways To Reduce Bounce Rate and Increase Conversions Less is more– smooth and minimalist sites are easier to rely on.
- Cramped or overfilled sites look desperate. And over promotional sites look like they provide lowered quality at a higher rate. These ideas will help you to develop conversion focused
site and boost conversion rate.
Source
https://www.betacompression.com/7-conversion-focused-web-design-tips/
Top 5 Ways Responsive Website Design Advantages Your SEO
That’s because consumers are addicted to smartphone and tablets. And that isn’t changing any time soon.
In this environment, responsive design is no longer an innovation. Instead, it has become a standard component of any SEO plan, regardless of industry.
Don’t Be Unresponsive to Responsive Web Design
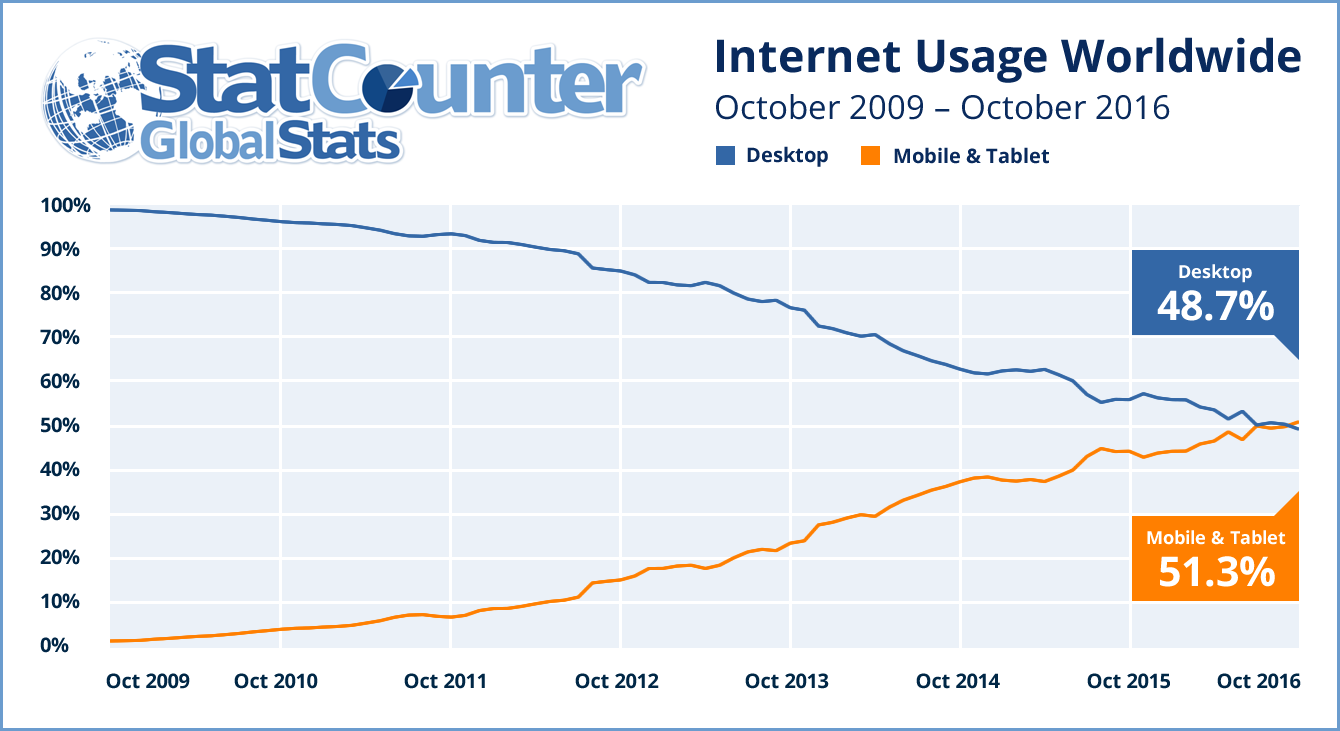
The last 12 months have seen the web move forward at an incredible rate. Among the many changes, the inevitable happened. Mobile web browsing overtook desktop as the device of first choice for internet users.
As published in late 2016, we also saw that, of those people who only use one type of device, twice as many are using smartphones over desktop computers.
Neither of these observations would have taken web designers and marketers by surprise. And yet, the slow response of both business and the online industry to the new state of the web is a little baffling.

In spite of the premonitions from the industry as well as published statistics, many still have not responded well to a basic and obvious demand – responsive web design.
This should be a cause of concern for businesses (not to mention a strong motivation for web designers who are looking for work!).
Google is built for users – for people who search the web. In a world where those users are accessing the web via mobile devices, Google is acting accordingly. And so, it stands to reason that they are going to favor those sites that meet the needs of Google users.
In short, Google is going to favor websites that are optimized for people using mobile and smartphone devices. Those websites are typically the ones that have incorporated a mobile responsive design.
If you aren’t yet reaping the SEO rewards from upgrading to a mobile responsive design, here are five reasons why you should make your move now.
1. Improved Site Usability
If users can’t easily navigate your website, it’s unlikely they will stick around.
Google recognizes ‘time on page’ as a fundamental indicator of a site’s value for any given query. Responsive web design makes your website much easier for visitors to read and navigate. The result is an improved user experience and typically a greater time on site.
Good usability scores lead to repeat visitors and increased conversions. As noted above, Google is in the business of satisfying user queries.
A mobile responsive web design is fundamental to a positive user experience, and Google is going to reward sites that meet users with such an experience.
Customer experience and site usability can’t be over-emphasized. Businesses and digital marketing agencies must remain vigilant when it comes to conversion and customer experience.
Positive reviews, traffic, and a rise in branded searches – all of which can impact ranking – come as a result of customer experience. And beneath those factors lay the design elements of a website.
Customer journey and customer experience are what makes businesses online succeed and mobile responsive design is the foundation upon which all experience occurs.
Just as important, is the fact that increasing site usability through responsive design not only satisfies users but is typically rewarded by Google with better search engine rankings.
2. Faster Page Speed
Page loading times are an established and known ranking factor.
The consistent message from Google over the years has been that fast-loading sites are favored in search results.
That’s just one of many reasons why Google recommends using responsive web design.
Websites that are mobile responsive will ordinarily load faster (especially on mobile and smart devices), resulting in a more positive user experience as well as a likely boost in ranking.
3. Decreased Bounce Rate
Bounce rate is related to time on site. How quickly do your visitors backtrack or leave your website? Google pays attention to user behavior when it comes to entry and exit points for a website.
Google might interpret short dwell time (leaving a site almost as quickly as you came to it) as a signal that the content that the searcher found on your site wasn’t relevant to their needs.
The consequence for the website will be a negative adjustment in their ranking in Google search engine results for that query.
But it’s not only the content that users are interested in. In fact, it could be argued that on many occasions, design outweighs content. The content may be magnificent, but if the design prevents easy comprehension, users will soon leave the site.
A mobile responsive design enables you to not only put up relevant content for use but also display it in a way that is mobile device friendly. It provides a clean, crisp and undistracted environment for users to browse your website.
4. Less Duplicate Content
As intelligent as Google’s algorithms are, it still requires direction from you on which of your website’s content is most important.
Those who have decided to go down the path of a separate mobile site have a difficult time managing duplicate content issues. Using a separate website for your mobile client requires using a separate URL.
The problem is that the content on the desktop and mobile URL is the same, even though the URL is different.
This duplicate content can seriously harm your rankings. If you do not make it clear to Google which content is most vital and ensure that it is the content being indexed, then they will have to decide for you.
The result is almost always lower rankings in search results. (Most separate mobile sites don’t rank well in search engines because they are canonicalized to their desktop counterparts, which is another benefit of responsive: you can focus your SEO on a single site.)
A mobile responsive website deals with duplicate content problems. Write a single URL regardless of the device being used to view the content.
5. Boosted Social Sharing
Responsive web design is built to make social sharing easy for the most dominant demographic online – mobile users.
Although social media can help SEO, social shares won’t have a direct impact on rankings. But it will help you grow an audience.
A bigger audience can mean more traffic and engagement, as well as more search demand for your brand – which will definitely make Google take notice.
A website that is not optimized for mobile and smartphone users is going to have a difficult time in convincing its users to navigate the awkward and poorly designed social sharing buttons that are designed for purely desktop use.
Thinking Ahead: Pre-Planning with Mobile Users in Mind
Pre-planning your mobile responsive web design will usually result in a more concise and thoughtful design. It helps business to mind map your SEO strategy and lay out the vision and purpose of the website before you start building it.
Pre-planning will also help you develop the vocabulary for your business, site, or service. That vocabulary will become important later on as you undertake your keyword research and mobile content strategy.
All of this is going to aid your SEO efforts by providing a much clearer strategy.
Who you are trying to reach and what you are trying to reach them with will be foundational to your responsive web design efforts and result in a more effective SEO strategy for your website.
Image Credits
Featured Image: Created by author using Pixabay CC0 License and Canva.
In-Post Image:
How to Learn SEO: My Secret Method For Search Engine Optimization
DIY SEO: 9 Powerful Techniques To Rank in Google
How to Do SEO in a Competitive Industry When You Have No Money
How To Do SEO For Website – SEO Tutorial 2017
What is SEO (Search Engine Optimization)?
SEO for startups in under 10 minutes
site and boost conversion rate.
Source
https://www.betacompression.com/7-conversion-focused-web-design-tips/
Top 5 Ways Responsive Website Design Advantages Your SEO
That’s because consumers are addicted to smartphone and tablets. And that isn’t changing any time soon.
In this environment, responsive design is no longer an innovation. Instead, it has become a standard component of any SEO plan, regardless of industry.
Don’t Be Unresponsive to Responsive Web Design
The last 12 months have seen the web move forward at an incredible rate. Among the many changes, the inevitable happened. Mobile web browsing overtook desktop as the device of first choice for internet users.
As published in late 2016, we also saw that, of those people who only use one type of device, twice as many are using smartphones over desktop computers.
Neither of these observations would have taken web designers and marketers by surprise. And yet, the slow response of both business and the online industry to the new state of the web is a little baffling.
In spite of the premonitions from the industry as well as published statistics, many still have not responded well to a basic and obvious demand – responsive web design.
This should be a cause of concern for businesses (not to mention a strong motivation for web designers who are looking for work!).
Google is built for users – for people who search the web. In a world where those users are accessing the web via mobile devices, Google is acting accordingly. And so, it stands to reason that they are going to favor those sites that meet the needs of Google users.
In short, Google is going to favor websites that are optimized for people using mobile and smartphone devices. Those websites are typically the ones that have incorporated a mobile responsive design.
If you aren’t yet reaping the SEO rewards from upgrading to a mobile responsive design, here are five reasons why you should make your move now.
1. Improved Site Usability
If users can’t easily navigate your website, it’s unlikely they will stick around.
Google recognizes ‘time on page’ as a fundamental indicator of a site’s value for any given query. Responsive web design makes your website much easier for visitors to read and navigate. The result is an improved user experience and typically a greater time on site.
Good usability scores lead to repeat visitors and increased conversions. As noted above, Google is in the business of satisfying user queries.
A mobile responsive web design is fundamental to a positive user experience, and Google is going to reward sites that meet users with such an experience.
Customer experience and site usability can’t be over-emphasized. Businesses and digital marketing agencies must remain vigilant when it comes to conversion and customer experience.
Positive reviews, traffic, and a rise in branded searches – all of which can impact ranking – come as a result of customer experience. And beneath those factors lay the design elements of a website.
Customer journey and customer experience are what makes businesses online succeed and mobile responsive design is the foundation upon which all experience occurs.
Just as important, is the fact that increasing site usability through responsive design not only satisfies users but is typically rewarded by Google with better search engine rankings.
2. Faster Page Speed
Page loading times are an established and known ranking factor.
The consistent message from Google over the years has been that fast-loading sites are favored in search results.
That’s just one of many reasons why Google recommends using responsive web design.
Websites that are mobile responsive will ordinarily load faster (especially on mobile and smart devices), resulting in a more positive user experience as well as a likely boost in ranking.
3. Decreased Bounce Rate
Bounce rate is related to time on site. How quickly do your visitors backtrack or leave your website? Google pays attention to user behavior when it comes to entry and exit points for a website.
Google might interpret short dwell time (leaving a site almost as quickly as you came to it) as a signal that the content that the searcher found on your site wasn’t relevant to their needs.
The consequence for the website will be a negative adjustment in their ranking in Google search engine results for that query.
But it’s not only the content that users are interested in. In fact, it could be argued that on many occasions, design outweighs content. The content may be magnificent, but if the design prevents easy comprehension, users will soon leave the site.
A mobile responsive design enables you to not only put up relevant content for use but also display it in a way that is mobile device friendly. It provides a clean, crisp and undistracted environment for users to browse your website.
4. Less Duplicate Content
As intelligent as Google’s algorithms are, it still requires direction from you on which of your website’s content is most important.
Those who have decided to go down the path of a separate mobile site have a difficult time managing duplicate content issues. Using a separate website for your mobile client requires using a separate URL.
The problem is that the content on the desktop and mobile URL is the same, even though the URL is different.
This duplicate content can seriously harm your rankings. If you do not make it clear to Google which content is most vital and ensure that it is the content being indexed, then they will have to decide for you.
The result is almost always lower rankings in search results. (Most separate mobile sites don’t rank well in search engines because they are canonicalized to their desktop counterparts, which is another benefit of responsive: you can focus your SEO on a single site.)
A mobile responsive website deals with duplicate content problems. Write a single URL regardless of the device being used to view the content.
5. Boosted Social Sharing
Responsive web design is built to make social sharing easy for the most dominant demographic online – mobile users.
Although social media can help SEO, social shares won’t have a direct impact on rankings. But it will help you grow an audience.
A bigger audience can mean more traffic and engagement, as well as more search demand for your brand – which will definitely make Google take notice.
A website that is not optimized for mobile and smartphone users is going to have a difficult time in convincing its users to navigate the awkward and poorly designed social sharing buttons that are designed for purely desktop use.
Thinking Ahead: Pre-Planning with Mobile Users in Mind
Pre-planning your mobile responsive web design will usually result in a more concise and thoughtful design. It helps business to mind map your SEO strategy and lay out the vision and purpose of the website before you start building it.
Pre-planning will also help you develop the vocabulary for your business, site, or service. That vocabulary will become important later on as you undertake your keyword research and mobile content strategy.
All of this is going to aid your SEO efforts by providing a much clearer strategy.
Who you are trying to reach and what you are trying to reach them with will be foundational to your responsive web design efforts and result in a more effective SEO strategy for your website.
Image Credits
Featured Image: Created by author using Pixabay CC0 License and Canva.
In-Post Image: