Divi Plugin Highlight: Divi Background Plus
Divi has a lot of background features. You can add a solid color background, gradient, image, or video. The image is especially interesting because of Image Blend, where you can use the solid color or gradient as an overlay. One problem though is this doesn’t work on parallax. Another problem is video doesn’t have overlays at all.
If you wanted to add overlays and parallax you’d have to use CSS. This works, but it has to be done by hand, meaning that all of the adjustments are done within the code, which takes longer to handle. You wouldn’t want most clients making changes to your code. Fortunately, there’s an easier, and safer, way to solve this problem.
A third party plugin called Divi Background Plus adds overlays to both. With this plugin you can add an overlay to a video, and an overlay to an image in parallax. In this article, we’ll take a look at Divi Background Plus and see what it can do.
You can purchase the plugin at the developer’s website.
Installing Divi Background Plus
First, unzip the downloaded file. Inside this file is a read me file and the plugin’s zip file. The read me file provides some short instructions on installing and getting started. Upload and activate the file called divi-background-plus. There’s no other setup required.
Divi Background Plus Module
A new module is added to the Divi Builder called Background Plus.
The module includes a Content tab and an Advanced tab. The Content tab includes settings for the layout level (choose the level between section, row, or column to place the overlay) and background (with the standard color, gradient, image, and video options). The Advanced tab includes the standard custom CSS features.
Divi Background Plus is the overlay module that works with the background. In other words, your background image or video is placed within the section, row, or column, and this new module adds an overlay over it. So the background image or video is in one location and the overlay is in another. If you know how to use color and gradient overlays then you already know how to create the overlays this module will produce.
To use the Background Plus module, first decide where you want to place the image or video background. You can place it within the section, row, or column. Next, drop the Background Plus module within that section, row, or column. Within the Layout Level setting, choose where the background is that you want to target. Let’s take a look.
Divi Background Plus Image Example
Here I’ve placed the background image within a row. I’ve enabled the parallax effect and chosen CSS as the parallax method.
Here’s the image without the overlay. It’s a parallax image that works just as we’d expect.
Next, I dropped a Background Plus module within that column.
Within the Background Plus settings I chose Row for the Level and created a gradient background. I changed the Gradient Direction to 118 degrees. We could also use a solid color rather than a gradient.
We now have an overlay over a parallax background. I’ll add some text in the overlay and then we’ll see it in action.
Here are the text modules. I’ve placed them in the right column. Since the Background Plus module doesn’t display anything in its column-location it reads as though nothing is present. I added padding to the right row’s left side to push the text over from the left a little. Alternately I could have used one column rather than two.
I’ve reduced the image size to keep the file size small, but you can see here that the image remains as a parallax background behind the gradient and text overlay.
You know me and my curiosity. I had to see if two Background Plus modules could affect the same background image.
The first module uses a red gradient on the left with an opacity of 80% and a clear gradient on the right. I set the start position to 8% and the end position to 33%.
The next module uses a clear gradient on the left with a blue gradient on the right at 74% opacity. It uses a start position of 56% and an end position of 100%.
The result is a parallax background with two overlays- one on each side in different colors with no overlay in the middle. The overlays create an interesting angle.
For this one I changed the start and end position for the left gradient to 33%.
I changed the right gradient’s start and end position to 87%. I also change the gradient direction to 72 degrees. This means the red and blue will be asymmetrical (which might make my eyes twitch, but we’ll try it anyway).
The result creates a sharp line so the gradients are easier to see. This background is still in parallax. So, you can use two modules for the same background image in parallax. I saw no effect on page-speed.
Divi Background Plus Video Example
I’m adding a background video within a row with text as an overlay. Since video backgrounds don’t have a parallax option natively, we can’t create parallax video backgrounds even with Divi Background Plus. However, the ability to add an overlay to a video still gives us lots of design possibilities.
Here’s a screenshot of a background video with the text. The text is difficult to read. Normally I would add a background behind the text, but that can be difficult to get the look you want.
I’ve added an overlay over the video using a solid color. I used black with an opacity of 50%.
For this example I’ve created a gradient and changed the gradient type to radial with a center radial direction. The start position is 41% and the end position is 100%. I’ve set the first color to black with an 80% opacity. The second color is light gray with 40% opacity.
The result places a dark spot in the center so the text stands out.
Now I’m adding a red overlay. The left color uses an 80% opacity while the right color has 56%. I’ve set it back to linear for the gradient type and set the direction to 162 degrees, the start position to 42%, and the end position to 75%.
It creates a thick red with variations within the gradient.
And of course I had to try two Background Plus modules with video. This time I moved the background video to the section and targeted it with a background, and then placed another to target the row for the text module.
For the module that targets the section I placed red on the left and blue on the right, both with an opacity of 70%. The gradient direction is 162 degrees, the start position is 40%, and the end position is 60%.
For the module that targets the row I created a gradient that’s opposite the one for the section. It uses blue on the left and red on the right, both with an opacity of 70%. The gradient direction is 158 degrees, the start position in 0%, and the end position in 100% in order to create a softer blend of the colors. For the row settings I added 50 pixels of padding on all sides and added a box shadow.
The result is an overlay over an overlay with the background video showing through.
Using Divi Background Plus with Extra
All of the settings with Divi Background Plus are standard Divi Builder settings and it works well with Extra. Here’s a screenshot of the background video from the example above. All of the settings are still in place. The overlay over the overlay allows the background video peek through as expected.
Divi Background Plus License and Documentation
The plugin is $10 and you can use it on as many websites as you want. Documentation is provided as a document within the download file (although there isn’t much there really) and as a video walk-through on the publishers’ product page. I highly recommend watching the video as it demonstrates the plugin in action.
Ending Thoughts
Divi Background Plus opens up some interesting design possibilities. It’s easy to use – if you know how to use background settings for colors, gradients, images, and videos then you already have the skills to use this plugin. The only difference is this plugin creates an overlay separately from the background. If you’re interested in creating background overlays over images in parallax or over videos this plugin is worth a look.
We want to hear from you. Have you tried Divi Background Plus? Let us know what you think about it in the comments.
Featured Image via Lepusinensis / shutterstock.com
Create CSR Cpanel HD
Divi Plugin Highlight: Migrate Divi Theme Settings
One of the many advantages of Divi is the ability to import and export your theme settings. This means you can build a site in one location, such as an offline server or test site, and then move those settings to another site. There are lots of ways to move your settings and some are easier than others. One of the easiest methods is to use a plugin called Migrate Divi Theme Settings.
Migrate Divi Theme Settings is a third-party plugin that lets you easily backup or migrate theme options and customizer settings, including both the Theme Customizer and the Module Customizer, with a single click. You can backup or move your data, design elements, and development work of Theme Settings and Customizer.
This is great for those who like to try out different theme settings without losing them, and for Divi child theme developers who want to give users multiple options or an easy way to upload options. You can purchase Migrate Divi Theme Settings from the developer’s website. Let’s take a look at what the plugin can do.
Installing Migrate Divi Theme Settings

Upload and activate the plugin as normal on each of the sites you plan to use your settings. No other setup is required in order to backup or migrate your theme from one WordPress installation to another. You’ll have to add a file to your child themes’ php in order to include the plugin within your child theme package. We’ll take a look at that process later.
Using Migrate Divi Theme Settings

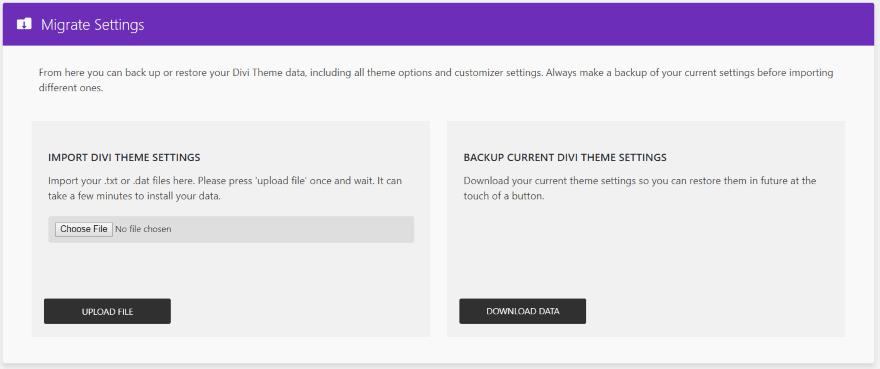
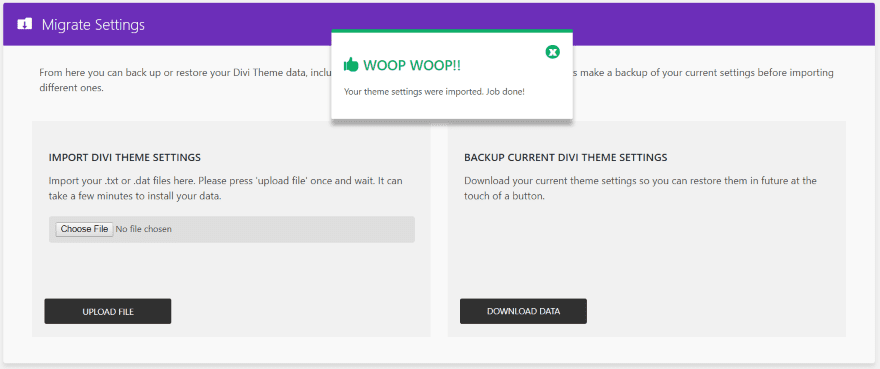
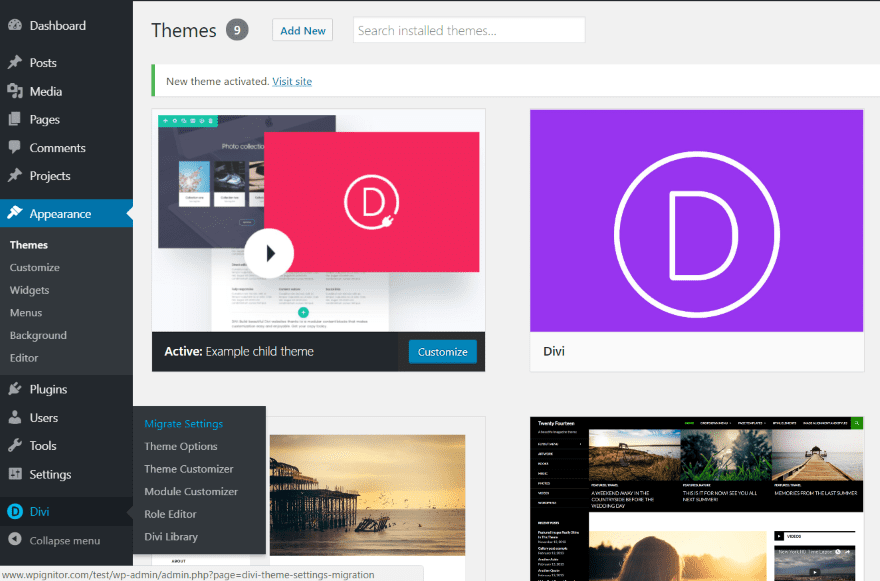
In the dashboard, go to Divi, Migrate Settings. Here you can import or export your Divi theme settings.
There are three ways to use Migrate Divi Theme Settings:
- Make a backup of your own website’s settings. This is especially good if you make lots of changes to your design but want to retain a previous design just in case you want to go back to it or use it somewhere else.
- Move a design from one WordPress installation to another. This is good for those who create layouts on a local server or test site and then move the design to its new home when the design is complete (such as creating your new site offline or creating sites for clients).
- To package child themes. The child theme user would have an easy method to import the child theme files.
Anything that uses the get_theme_option() is included within the file.
For the Theme Customizer this includes settings such as colors, fonts, Theme option settings will also match except for the name of the site, tagline, homepage settings, menus, widgets, etc.
For the Theme Options this includes settings such as URL’s for the logo, favicon, social networks, ads, etc., which will have the address from the imported theme options. Features that are enabled or disabled will match. Categories and pages to exclude in the Navigation tab will match if you have the same pages and categories on both sites. The layout tab will match the theme’s meta items to display for post info. Code for ads and integration will match.
It didn’t overwrite my username and API key or import my custom CSS in the theme options. This will not include content such as pages, posts, users, media, layouts, and menus. However, if you create a child theme with this data, Migrate Divi Customizer Settings will migrate the theme options and customizer settings for the child theme.
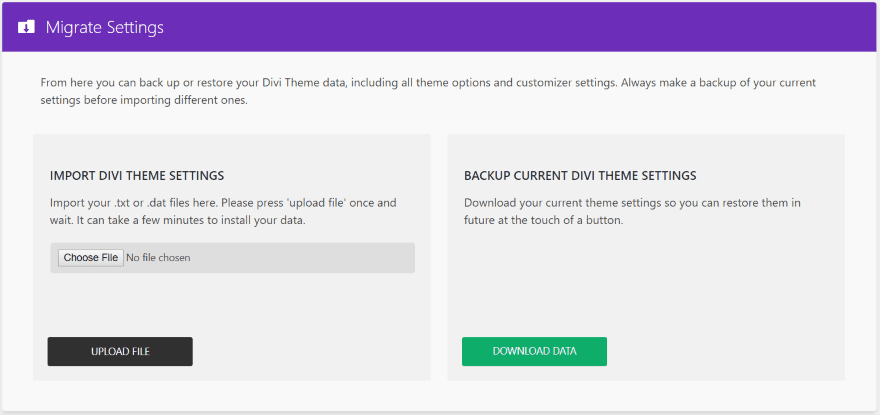
Exporting Your Settings

To export your theme settings click the button labeled DOWNLOAD DATA in the section on the right. A filed named divi-settings-backup will automatically download to your computer. I recommend renaming this file using your favorite naming conventions.
This is a backup of your theme’s settings including the Theme Customizer, Module Customizer, and Theme Option settings. All of the theme’s data is included when you make the backup. This not only includes settings, but also includes API keys. I recommend removing all keys before making backups with this plugin.
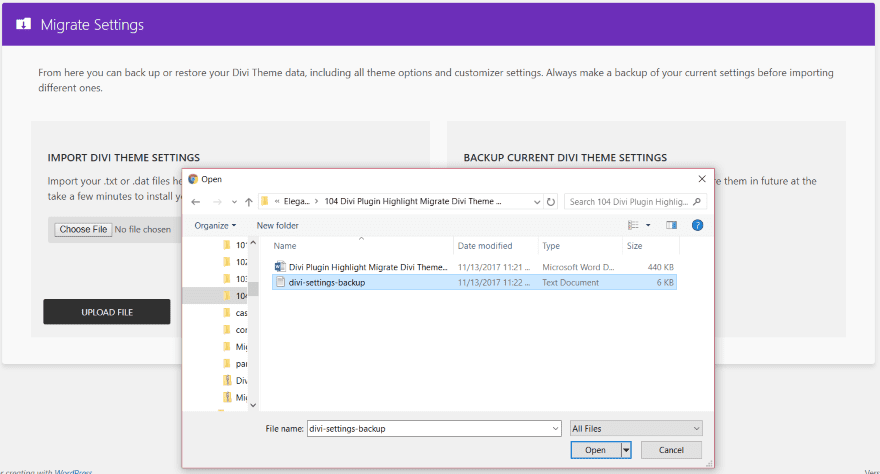
Import Your Settings

Unless this is a new site with no design elements you want to keep, make a backup before importing files to the website. To import, first install and activate the plugin on the new site and navigate to the plugin’s menu, then click the button labeled Choose File in the section on the left. This will open a window where you’ll navigate to the file. Click on the file and select Open. Click the button labeled UPLOAD FILE.

A message will appear when the upload is complete. You’re theme settings will changed to match the imported file. It’s that simple.
Include Migrate Divi Theme Settings Within Your Child Themes
This plugin can be coded into your child themes. It comes with a file that you can copy and paste to your child themes’ php file to embed the code. Anyone installing your child theme would simply upload the themes’ settings as in shown in the example above. This feature requires the Unlimited Sites license.

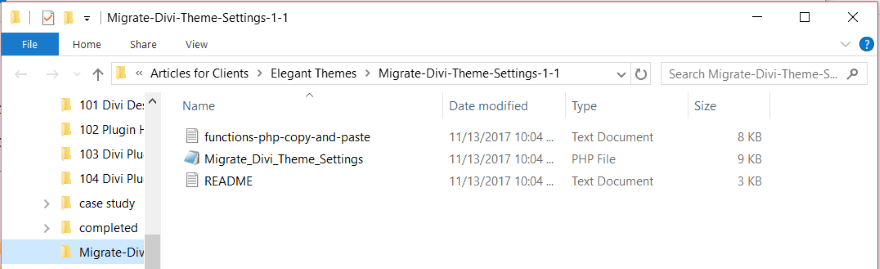
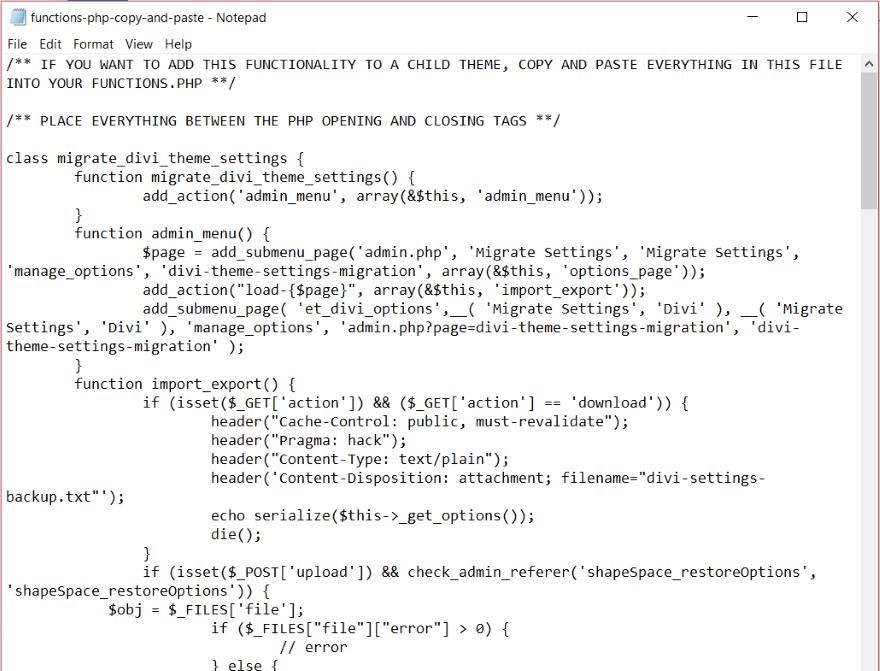
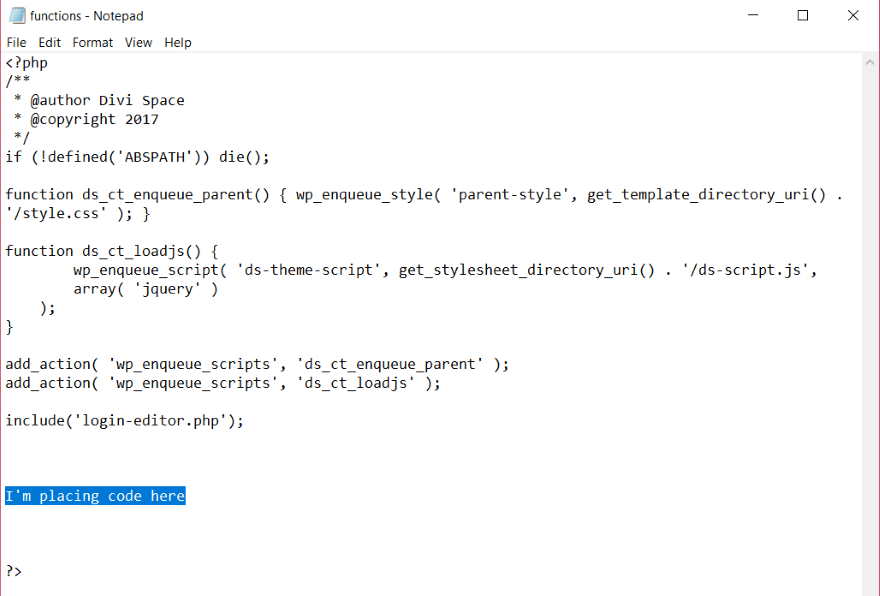
Unzip the downloaded file (the plugin file). Within the zipped file is a text document called functions-php-copy-and-paste.

Copy all of the text. Open the child theme’s php file and paste the text between the opening and closing tags.

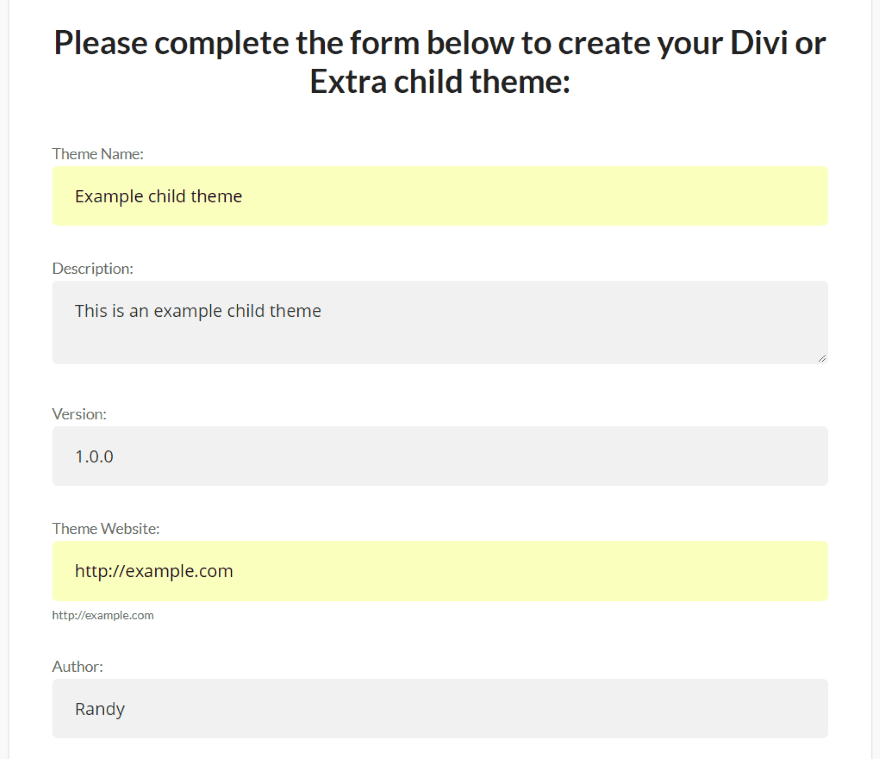
For this example I created a blank child theme using the free child theme builder tool at Divi.Space. I then unzipped the file and opened the Functions php file.

I’ve added a space to my child theme’s php file just above the last php tag. I’m pasting the code into that location.

After uploading and activating the child theme, Migrate Divi Theme Settings is now added to the Divi menu in the dashboard, only this time it isn’t a plugin that the user can uninstall. Instead, it’s part of the child theme.
The user can now upload the customizer and theme option file you’ve provided for them. This is a great way to provide multiple styles and options and let the user choose which they want to use. You could show multiple styles of the child them, each with a different name, and then name the file based on the child theme’s style. Each of the styles would be a file within the download package or they could be downloadable as separate files which you could even add to later.
License and Documentation
Documentation is provided at the developer’s website. There’s also a short READ ME file within the zipped file. Although, the information is short because there really isn’t much to cover. An example of adding the code to a child theme would be nice, but if you can make child themes you probably wouldn’t need anything more than is mentioned within the functions copy and paste file. Just be sure to read the comments within that file.
There are four different licenses:
- Single site $7.00
- 3 Sites $13.00
- Unlimited Sites $27.00
- Lifetime Unlimited $62
It includes 1 year of support and automatic updates.
Final Thoughts
Migrate Divi Theme Settings is simple to use. It doesn’t require any setup and is intuitive. I think beginners wouldn’t have any problems using this plugin. The interface for import and exporting files is labeled well and easy to understand.
There isn’t much I would change with this plugin. I’d like to see it retain the CSS in the Custom CSS field within the Divi Theme Options. I’d also like to see a version for Extra. This is one of the easiest methods I’ve seen to backup or migrate theme settings. If you’re looking for a settings migration plugin that’s easy to use, Migrate Divi Theme Settings might be the plugin you need.
We want to hear from you. Have you tried Migrate Divi Theme Settings? Let us know what you think in the comments.
Featured Image via hanss / shutterstock.com
Divi Plugin Highlight: Revealing Footer for Divi and Extra
One of the most interesting footer design elements is a revealing footer. A revealing footer is when your footer remains locked in place but isn’t seen until the web page scrolls past it to reveal the footer underneath. It’s like the footer is sitting behind a curtain. When the curtain is raised the footer is revealed. One of the easiest ways to make a revealing footer is by using a third-party plugin called Revealing Footer for Divi and Extra.
A revealing footer can be created by hand if you want to dig into CSS. CSS can be added to either the theme customizer, theme options, or a single page. You would also add the code to change the footer height. You could even add an extra touch of code for a box shadow effect to the last section so it will stand apart from the footer area. To create a revealing footer by hand see the article How to Create a Footer Reveal with Divi. If you want some inspiration for footer designs, see the article 15 Divi Websites with Excellent Footer Design.
Of course the advantage of a plugin is you don’t have to handle any code at all. This is ideal for those who don’t have the skills or don’t want to deal with code. In this article we’ll see how to create a revealing footer for both Divi and Extra using this plugin.
Installing Revealing Footer for Divi and Extra
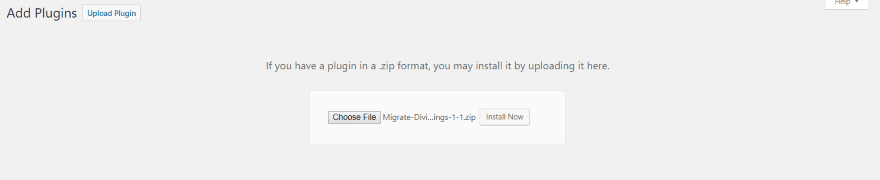
This plugin is surprisingly simple to use. Simply upload and activate the plugin. In the dashboard go to Plugins > Add New > Upload Plugin. There is no other setup required. Once you activate the plugin is works automatically. It’s site-wide. Anything you have in your footer area is revealed on scroll. There are no modules or settings to deal with. The last section will show with a box shadow.
This plugin only works on the standard Divi footer. If you’re creating a custom footer using the blank page template this plugin won’t work on that page because it technically doesn’t have a footer.
It’s responsive and works within the three footer areas:
- Widgets
- Menu
- Bottom bar
Styling Your Footer Area
Your footer area will display the bottom bar, which includes the message Designed by Elegant Themes | Powered by WordPress, and your social media icons. It will also display any widgets you’ve placed within the footer widget area and a footer menu if you’ve assigned one. All of this can be customized with the Theme Customizer. You can see the footer being revealed in the image above.
Creating an Interesting Revealing Footer
In this example I want to add images to go along with the website. They will show the various services that the website provides. I’m showing four columns with an image widget in each column. The images are set to show thumbnails and I’ve added a title to each one. The images are starting to show in the image above.
Here’s the footer area after scrolling. The images show the services and clicking on them takes the visitor to that page.
This one uses a footer menu.
Here the footer after the scroll is complete. Next I’ll combine the elements and give them some styling.
I decided to play around with the colors and text. I’ve increased the size and changed the colors of the text, links, footer text, and social icons. I’ve also adjusted the background colors. For the footer menu I added space between the letters. I’ve added my own text at the bottom. The section above the footer creates a nice shadow.
Here the footer is becoming visible as I scroll to the bottom of the page.
And here’s the footer completely revealed as I reached to bottom of the page.
It even adapts to the height of the footer. This is great for large footers or footers that have dynamic content. In this example, which uses random text just to take up space, the previous section has moved completely off the screen. On zoom the section is visible above the footer.
On mobile the section scrolls to reveal the footer as normal.
After the last section has finished scrolling the footer itself will scroll until you reach the bottom of the site.
Here’s a look at the revealing footer in motion.
Using the Revealing Footer with Extra
As promised Revealing Footer for Divi and Extra does work with Extra. The footer elements are different from Divi to Extra but the revealing effect is exactly the same. Extra places the footer menu in the bottom right corner and uses three widgets by default. This example uses the same layout with a sidebar.
Here’s the footer fully revealed. This is the default styling.
License
There are two purchase options. Both options include lifetime support.
- Single site – $9.99
- Unlimited sites – $24.99
You can purchase Revealing Footer for Divi and Extra from the developer’s website.
Ending Thoughts
The revealing footer is an excellent design that makes your footers stand out. Using the Revealing Footer for Divi and Extra plugin makes them easy to create. Divi and Extra both can create nice footers which includes the widget area, footer menu, and bottom bar and they can be styled easily with the Theme Customizer.
Although you can add this feature to Divi or Extra by using CSS, this plugin does all of the work for you. Just install it and activate it. No other setup is required. I would like to see some settings for the shadow so it can be adjusted, but it does look good the way it is so most users probably wouldn’t want to adjust it anyway.
If you’re interested in creating a revealing footer for Divi or Extra without having to use code, the Revealing Footer for Divi and Extra plugin might be the solution you need.
We want to hear from you. Have you tried Revealing Footer for Divi and Extra? Let us know how you liked it in the comments.
Featured Image via Maisei Raman / shutterstock.com